Starting a digital project in minutes not months
Digital Elf projects often come out of a conversation on WhatsApp. To get going they need a website, some email addresses, somewhere to keep the code and a project management tool. How long does that take? For The Digital Elf project itself, the site you are looking at now, we started at 3pm on a Friday and fitting it around everything else that was going on, by Sunday morning we had all the basics in place. This post explains how we did that in the hope that you can do something similar when starting your project.
Instant messaging
The idea for The Digital Elf Project had been percolating for a while. Having instant messaging is vital, email is just not the same. Any instant messenger service will do, so long as it does not get in the way by needing complicated installation, licensing or training.
Agree on a name
For this idea all that was holding it back was agreeing on a name. That happened at 15:04 on a Friday afternoon. Typically not the best time to start a project, but as we will see we were up and running before the end of the day.

Domain name
Agreeing a name enabled two things: getting a domain for a website and email addresses, and getting a github organisation for the code repositories and site hosting. In our case we did not need to seek approval from an organisation to get a sub-domain, we just bought a domain from somewhere like 123-reg.co.uk. That does mean getting your credit card out and paying a few quid. This is often the first stumbling block. For some reason paying for something that typically costs less than your lunch completely stumps some teams. If you cannot clear that hurdle, the project is likely doomed anyway.
Domain names can be expensive. digitalelf.com was on offer at over £3,000 so give yourself some flexibility here. We went for the very much cheaper .org version. That was complete 27 minutes later.

Website
On to the website. Wordpress is often people’s first thought at this stage. Our advice is to avoid that and go for something simpler and cheaper instead. We use Jekyll which is free. You write the website in plain text, marked up with a simple syntax called markdown. That gets converted to HTML by Jekyll which also places it in a good looking visual template (more on this below).
Naturally you will keep your files in a git repository and like everyone else share that with your team mates via github.com. GitHub accounts are free. What’s more, GitHub will host your website via its Pages feature. Initialise a git repository in the folder where your Jekyll files are, set the github account as the remote, and push. The site is now visible at your domain. Github Pages even takes care of the SSL certificate for your site so browsers do not complain that it is not secure, even though it is only a static site. In our case I had some meetings while this was going on which delayed things somewhat, but by 18:41 the site was up and I could let my collaborators know so they could start to add blog posts by cloning the website repository and adding files.

For this project we want others to get in touch so we provided our
email addresses. However to help with our personal administration we
wanted separate email accounts, such as roger@digitalelf.org. That
is easy to do with Google Workspaces. It is not free, but at only £6
per user per month it is tolerable. After signing up for a workspaces
account you will need to prove to Google that you own the domain by
putting a TXT record of its choosing in the domain record. That takes
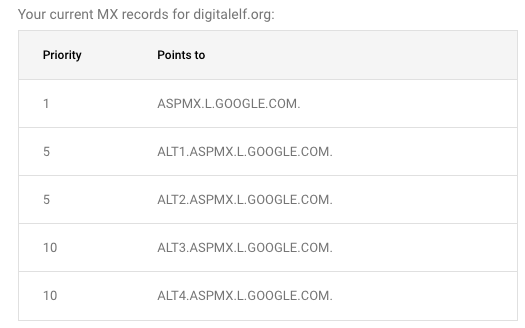
a few minutes. Then you can add the MX records for email.

Project management
Even micro-projects benefit from a project management tool, but let’s use a lightweight one that doesn’t need training, installation or licensing. We like Trello. Just go to trello.com, enter your new email, and you are ready to go. For a micro project the free account will almost certainly accommodate all your needs.
Better visual design
The look and feel of the website was initially provided by a ready-made Jekyll theme. For our Christmas campaign we wanted something more customised. We talked to our friends at VP Med Group who kindly offered the services of their visual designers for a few days. The result was the advent calendar design, handed over as a zip file of PNGs. Our friend Ed Moldovan converted these into style sheets for the site. It took him less than 24 hours, which really shows the value of his approach, which he calls under-engineering. No bulky JavaScript frameworks such as React or complicated content management systems such as Wordpress, just 320 lines of CSS.
Getting things done
That is all, another Digital Elf is born. For a few quid, a few hours work and a few favours from friends, we have a domain, website, email, somewhere to keep our code and a project management tool. You are looking at the results. What is really important is that we can now get on with doing valuable stuff and not get bogged down with all the administrivia.
